Are you a Shopify entrepreneur looking for ways to increase the speed of your online Shopify store? Us too! Here at Arq, we’ve spent countless hours meticulously researching solutions and finding tricks that have helped us improve the performance of our own Shopify stores. We've finally gathered together five brilliant techniques that are perfect for wellness businesses Shopify store entrepreneurs looking to maximize their store's loading time. With these tips, we'll help you get ahead of the competition and draw in more customers, so take a few minutes out of your day to join us on this journey!
1. Use compressed & next generation image formats
Compressed images can help to speed up the loading of your pages. This is especially important on mobile devices, where slower network connections can mean that your pages take longer to load. You can use a tool such as ImageOptim to compress your images, or Shopify's own image optimization tool.
Compressing your images can help to speed up the loading of your pages, especially on mobile devices. This is important, as slower network connections can mean that your pages take longer to load. You can use a tool such as ImageOptim to compress your images, or Shopify's own image optimization tool.
Google has also introduced a new image format called WEBP, which offers high quality images at the smallest possible file size. WEBP is now compatible with Shopify themes, so be sure to give it a try!
2. Use lazyloading techniques
Lazyloading is a technique that delays the loading of images until they are actually needed. This can help to speed up the loading of your pages, since it means that fewer images will need to be loaded initially. You can use lazyloading with a tool such as LazyLoad, or you can use Shopify's own lazyloading feature. Most themes come with lazyloading built in, but some speed testing tools don't pick it up, like Google Page Speed insights.
The idea behind lazyloading is that not all images on your page are necessary to display right away. By delaying the loading of images until they are actually needed, you can avoid loading unnecessary images and save time in the process. This can be especially helpful on mobile devices, where network speeds are often slower than on desktop computers.
If you want more flexibility in how your images are loaded, you can use a tool like LazyLoad. LazyLoad is a jQuery plugin that allows you to delay the loading of images until they are actually needed. This script will tell the browser to delay the loading of the image until it is needed, which is called calling an image asynchronously:
3. Optimize use of Shopify apps
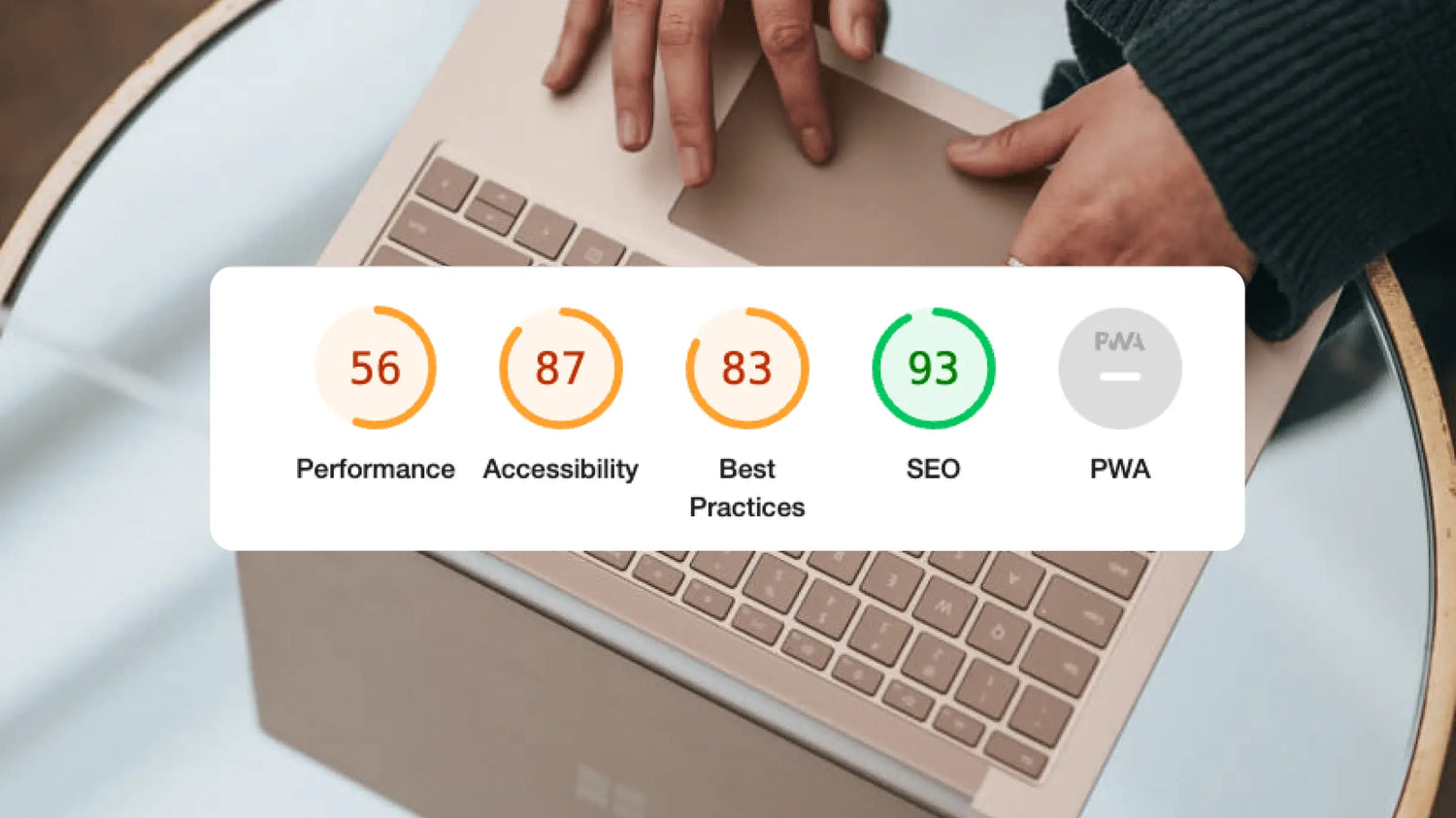
Shopify apps can help you to improve the conversion performance of your shop. However, it's important to make sure that you only use apps that are necessary, and that you optimize their settings so that they don't slow down your shop. You can use the Shopify Performance Checker to find out how well your shop is performing, and to identify any areas where you could improve performance.
Shopify apps can help you to improve the performance of your shop. However, it's important to make sure that you only use apps that are necessary, and that you optimize their settings so that they don't slow down your shop.
One way to optimize app settings is to use the Shopify Performance Checker. This tool can help you to identify any areas where your shop is not performing well, and to troubleshoot any issues that might be causing problems.
If you're having trouble with a specific app, you can try disabling it or uninstalling it altogether. This might help to improve the performance of your shop.
4. Use a single Hero Image
Hero images are one of the most important elements on your pages, and they can often have a significant impact on page load time. A lot of stores commonly use multiple slides, or huge images, videos, and GIFS. If possible, try to use a single hero image instead of multiple smaller images. When possible, keep your main hero image <500kb is a good rule of thumb to make sure it's loaded within 3s of your customer visiting your website URL even on a slower network.
Hero images are one of the most important elements on your pages, and they can often have a significant impact on page load time. A lot of stores commonly use multiple slides, or huge images, videos, and GIFS. If possible, try to use a single hero image instead of multiple smaller images. When possible, keep your main hero image under 500kb is a good rule of thumb to make sure it's loaded within 3s of your customer visiting your website URL even on a slower network.
While you may be able to get away with using a few large hero images on some high-traffic pages, for most stores it's best to stick to a single image. Not only does this help keep page load times down, but it also makes it easier for customers to focus on your main message or product.
If you're having trouble choosing the right image for your hero, think about what you want your customer to takeaway from your page. Is it a new product you're launching? Or maybe you just want to create a strong brand identity? Whatever it is, make sure your image captures that message and makes an impact.
4. Get your Shopify developer to implement critical CSS.
What is Critical CSS?
Critical CSS is a technique used to speed up the loading of web pages. By reducing the amount of data that needs to be loaded initially, browsers can start rendering the page sooner. This is accomplished by identifying and extracting the critical CSS needed to display the visible part of the page, and then inline it in the HTML document. This way, the browser can start rendering the page while it continues to download the rest of the CSS files in the background.
Due to the way all modern browsers work, rendering the page is blocked by external CSS files. When a browser has to download 1 or more CSS files, the rendering of a page can easily block 100ms or even longer. Critical CSS is a collection of CSS that is required to render only the visible part of the page. This critical CSS is often placed inline, in the head of the page. This ensures that a browser does not have to download 1 or more CSS files before it can start rendering. Meanwhile, while the page is displayed, your browser downloads the final CSS files in the background.
There are a few different ways to extract critical CSS. One popular method is to use a tool like PageSpeed Insights or Critical Path CSS Generator to generate a report on the critical CSS for a given page. Once you have this information, you can then inline the critical CSS in the HTML document yourself, or use a tool like InlineCSS or Critical.
5.Upgrade to a next generation Shopify 2.0 Theme
A lot of merchants have a plethora of apps installed for simple features in multiple areas, like cross sales, smart carts, design features and more. Most current Shopify 2.0 Themes comes with a lot of these features out of the box that are optimized for the best shopping experience without adding bloated code.
A great theme to consider is Stiletto, which we used as our base for Pinsy wear, which bosts features like cross sales in cart, countdown timers, and more. Next generation themes on Shopify are scrupulously tested for high standards in theme speed, because the more money you make the more money Shopify also makes.
When selecting a new Shopify theme, make sure to choose one that comes with features without sacrificing speed.
Some great options include the following:
-Brooklyn
-Stiletto
-Turbo (like we used for Kabrita USA)
-Broadcast (like we used for Bare Bilogy)
Stuck? Consider Professional Help
If you're having trouble improving the performance of your shop, it might be worth considering professional help. A specialist consultant, like Arq Design Studio, can analyze your shop and make recommendations for improving its performance. We use top industry tools, and insights to understand the real needle-movers for your Shopify store.
If you're having trouble improving the performance of your shop, it might be worth considering professional help. A specialist consultant, like Arq Design Studio, can analyze your shop and make recommendations for improving its performance. We use top industry tools, and insights to understand the real needle-movers for your Shopify store.
Some of the things we look at include analyzing your traffic sources, understanding your customer demographics and looking at your shop's design and layout. We'll also take a look at your shop's search engine optimization (SEO) and how you're using social media to drive traffic to your store.
Once we have a good understanding of what's working and what isn't, we'll make recommendations for improvement. In many cases, just making a few small changes can have a big impact on your sales and profitability.
If you're serious about taking your shop to the next level, then consider hiring a professional consultant like Arq Design Studio. We can help you identify the areas that need improvement and make the changes that will help you achieve success.
If you’re looking to give your Shopify store a little speed boost, consider implementing some or all of the tips we discussed today. Small tweaks can lead to big improvements in both conversion rate and customer satisfaction. If you need help with any of these steps or want a comprehensive evaluation of your store’s performance, our team at expert eCommerce is happy to lend a helping hand. Our developers are experienced in building high-performing Shopify stores and will work with you to create a customized plan that fits your unique business needs. Get in touch today – we’d love to chat!



![3 Month Black Friday Cyber Monday 2023 Prep Strategies for Shopify eCommerce [+ Free Checklist]](http://www.arqdesign.studio/cdn/shop/articles/3-email-flows-you-didnt-know-about-for-Klaviyo_1_1.webp?v=1702422665&width=1840)
